Tracup小讲堂第十二讲——用代码方式嵌入组件
Ruby
Tracup Expert
2 分钟阅读
2022-09-29
Tracup是一个协同办公的项目管理软件,是一种多合一的生产力工具,专为任何行业、任何类型的团队打造。
这一讲我来带大家了解一下本次任务中更新的内容。
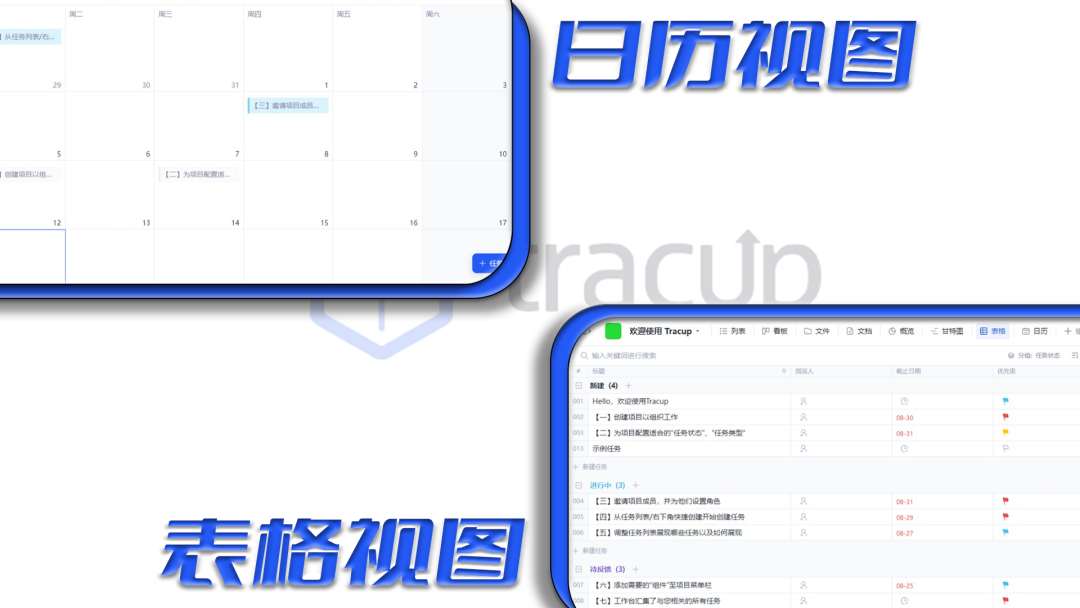
全新视图上线,更多视图,更多选择。
我们在工作场景中可能需要用到多视图来管理事项,每个视图的侧重角度各不相同,给用户带来的视角也因视图而产生变化。
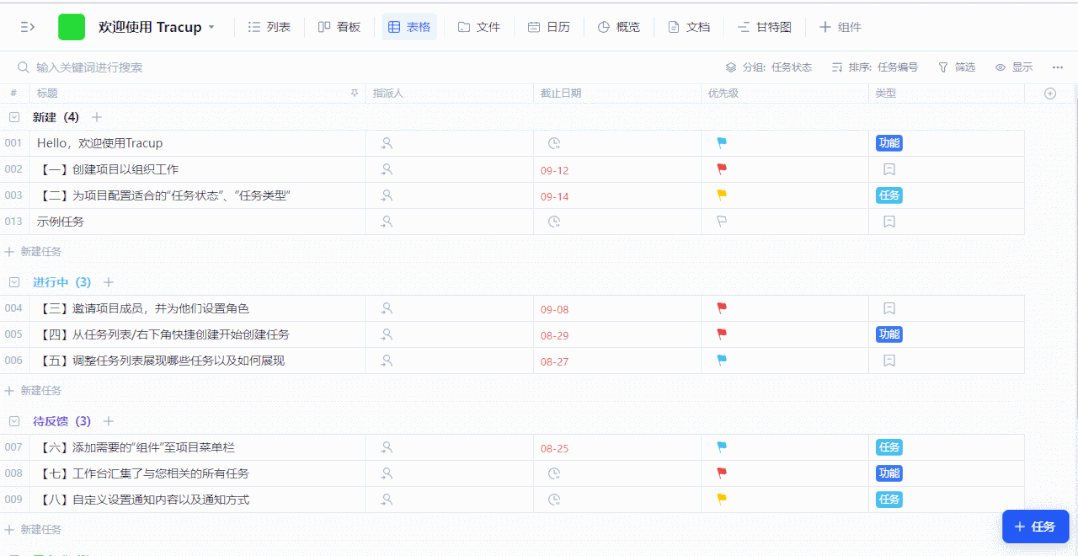
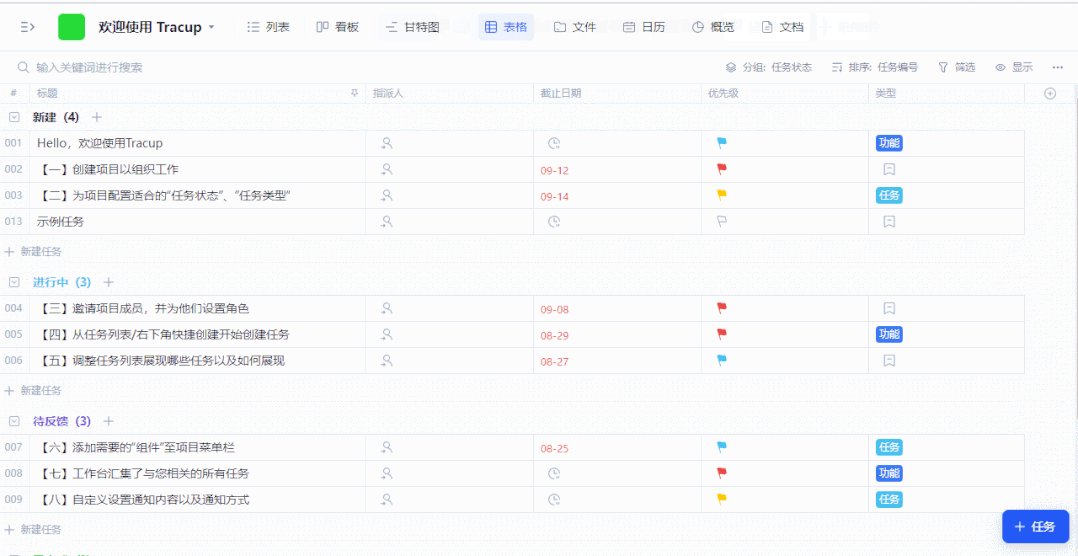
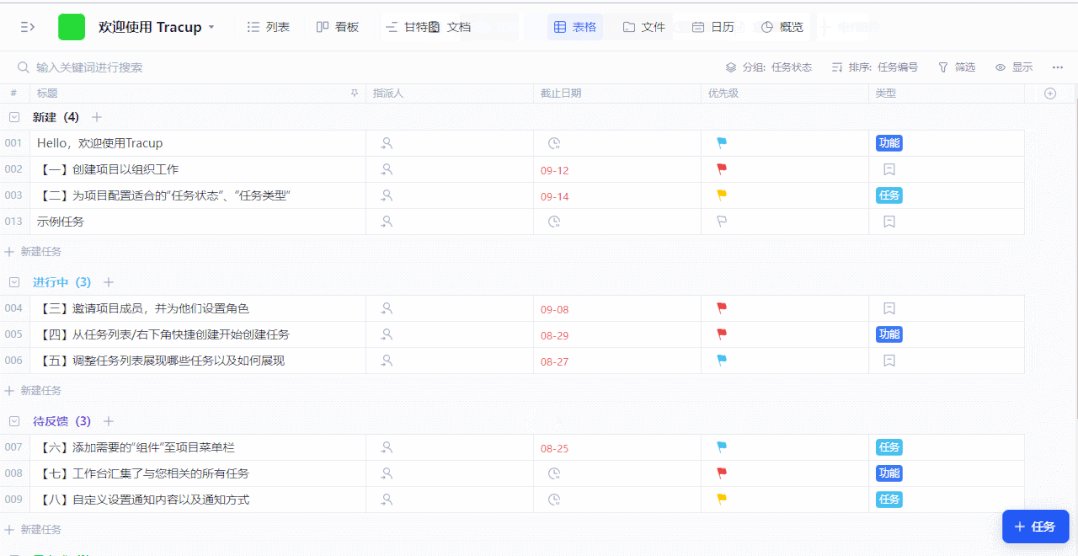
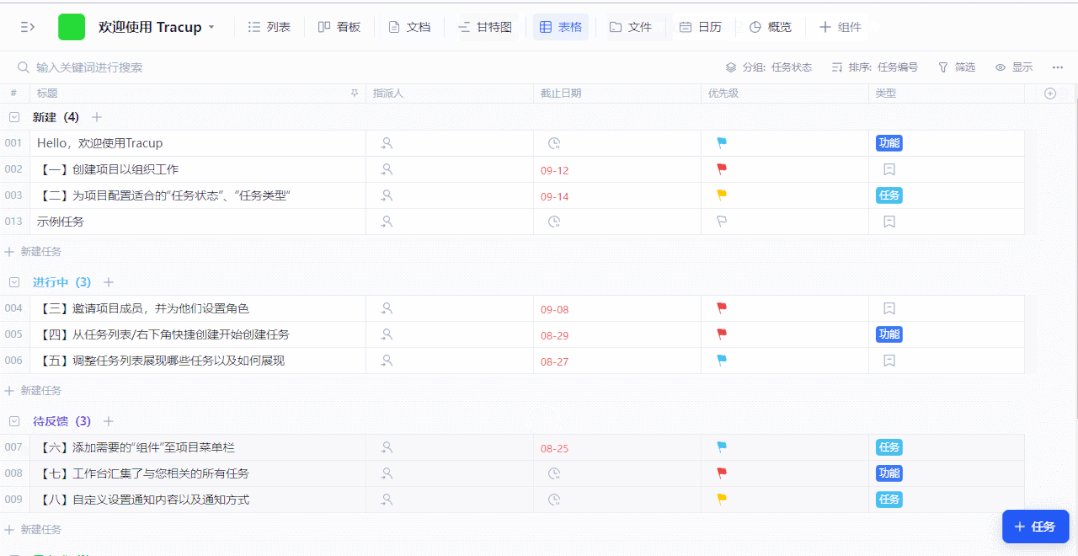
现在,Tracup上线了表格视图和日历视图。

表格视图侧重于结构化的展示任务,便于调整信息展示内容、展示顺序及调整宽度;日历视图则会以日历的形式显示任务列表,从而体现任务的时间规划信息。
拿员工培训这个场景来举例说明,HR可以通过表格视图在表格上规划和安排员工培训的先后次序与优先级,并为每个部门创建培训流程;同样的,HR也可以通过日历视图一目了然地记录查看每个员工的培训时间,以时间作为侧重点,确定每个人的时间安排。

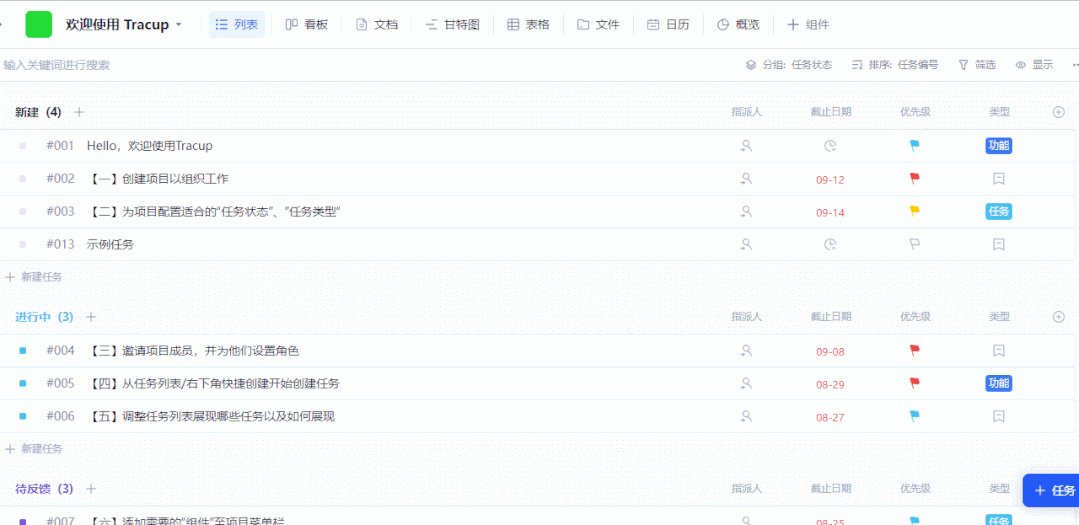
拖拽组件导航,给你的组件排排队
使用Tracup的您一定有自己使用频率最多的组件吧,请将指针放在组件导航的左侧双箭头并拖拽,来把你最喜欢的那个组件放置在最前面。

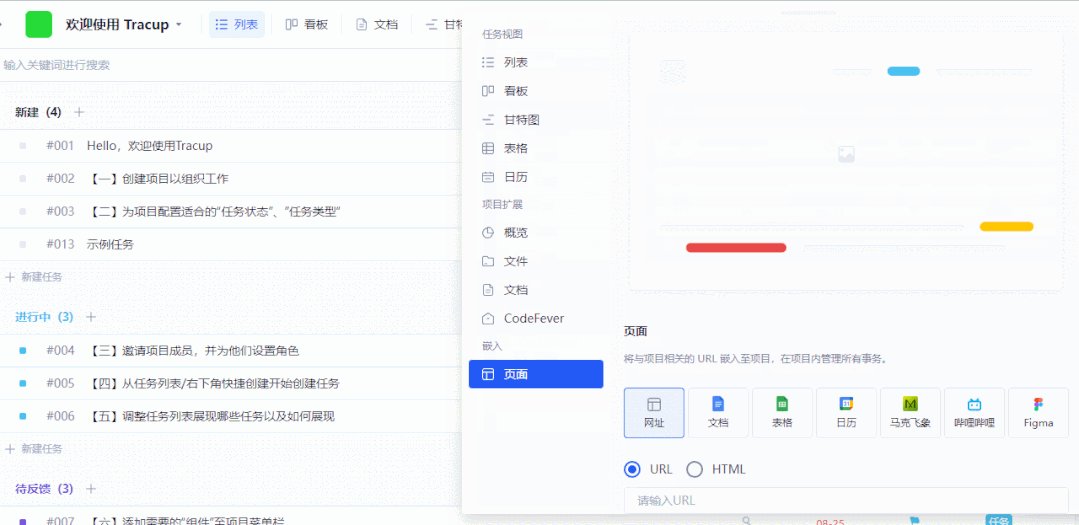
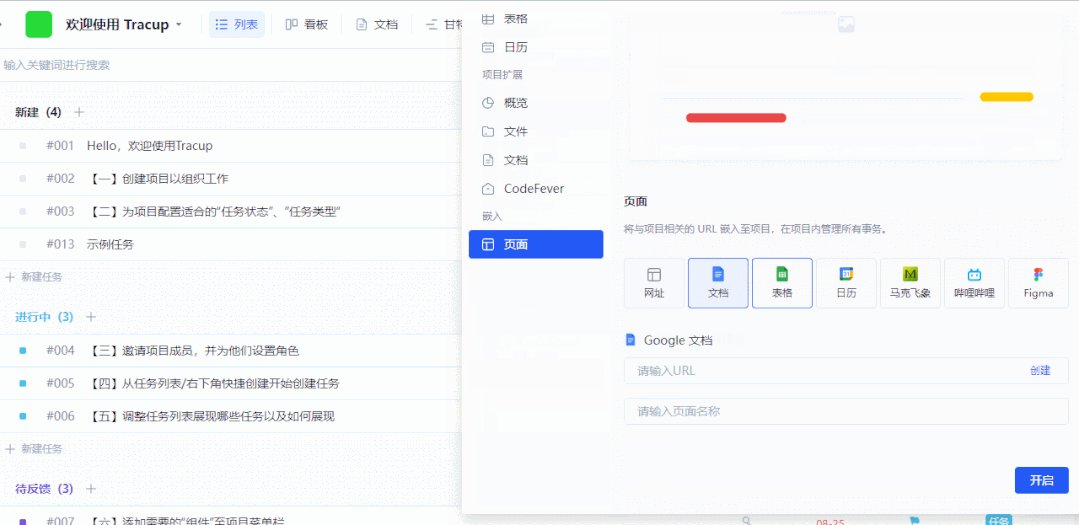
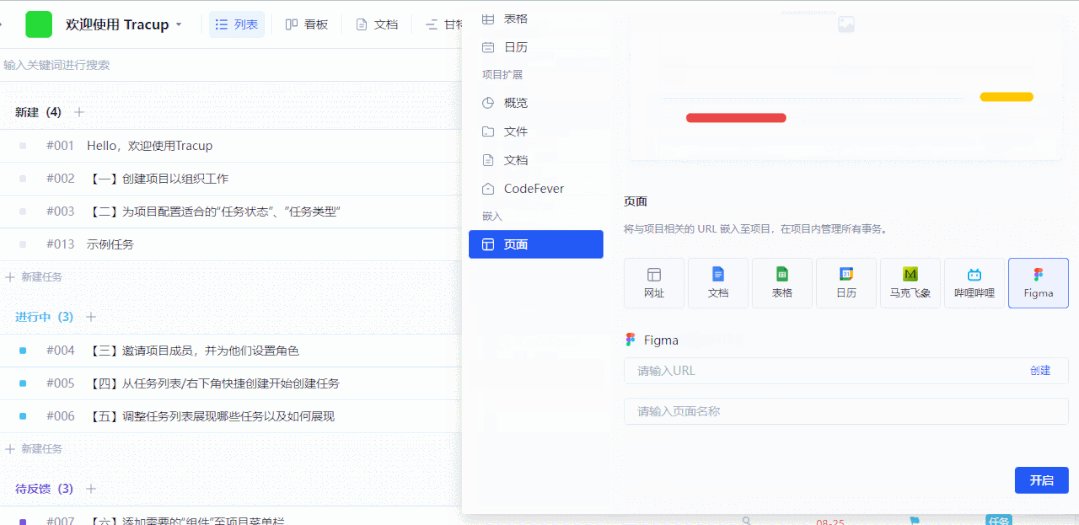
页面增加常用预设,支持代码嵌入
有时候,单一的工作场景已经无法满足我们的工作需求,我们使用不同的工具来完成任务。Tracup的页面组件将用户业务范围延伸到了任务管理之外,您只需插入网页的URL便可以不点出Tracup来使用这些工具。
本次更新为页面组件增加了许多常用的预设页面,如:bilibili;马克飞象……同时,您也可以以嵌入代码的形式来将页面添加至项目进行管理。

好啦,这就是本次Tracup更新的全部内容啦,不知道大家对更新后的Tracup还有什么新的建议呢?
欢迎在评论区告诉我们,我们下期再见。
如果你对Tracup有兴趣,快点击Tracup来使用吧。你还可以点击这里来访问我们的博客获取更多更全面的有关Tracup的信息。
相关内容
免费试用,开启高效研发之旅
无论您是经验丰富的敏捷性专家,还是刚入门的新手,Tracup 都能为您解锁强大的敏捷性


 中文
中文 English
English