How to Leverage Your Workflows of GitHub Actions
Want to maximize the efficiency of your workflow processes? Learn how to use GitHub Actions to better leverage your workflows and automate regular tasks. Become an expert in managing your workflows with GitHub Actions. Get a comprehensive guide to understanding and utilizing the powerful features available in GitHub Actions.

GitHub Actions is a powerful tool that allows you to streamline and automate your workflows. By leveraging the power of GitHub Actions, you can easily automate tasks such as testing and deploying your code, managing your dependencies, and more. Here are topics on how to get the most out of your GitHub Actions workflows.
- What Are GitHub Actions and How Work
- Benefits of Leveraging GitHub Actions
- Building Workflows With GitHub Actions
- Best Practice of GitHub Actions Integration with Project Management
- AI Disrupt Workflows of GitHub Actions
GitHub Actions is a powerful tool that allows you to streamline and automate your workflows. By leveraging the power of GitHub Actions, you can easily automate tasks such as testing and deploying your code, managing your dependencies, and more. Here are some tips on how to get the most out of your GitHub Actions workflows.
1. What Are GitHub Actions and How do Work
GitHub Actions are a powerful tool for automating the software development process, we will explore what GitHub Actions are, how they work, and how they can be used to simplify and streamline the development process.
a. What Are GitHub Actions?
GitHub Actions are automated workflows that allow developers to automate tasks within the code repository. These automated tasks can be triggered in response to certain events or can be used to schedule regular tasks such as checking for updates or running tests.
b. How Do GitHub Actions Work?
GitHub Actions consist of two components: the workflow and the action. The workflow is the overall combination of steps that the action should take to complete a task. Each action is an individual step within the workflow. For example, a workflow might consist of an action to check for updates, followed by an action to run tests.
c. How Can GitHub Actions Be Used?
GitHub Actions can be used for a variety of tasks, such as compiling code, running tests, and deploying code. They can also be used to automate mundane tasks such as checking for updates, cleaning up code, and more. GitHub Actions can be used to streamline the development process, allowing developers to focus on the task at hand rather than manually doing the same task over and over again.
As Conclusion, GitHub Actions are a powerful tool that can be used to simplify and streamline the development process. They are easy to use and can be used to automate a variety of tasks. With GitHub Actions, developers can focus on the task at hand rather than manually doing the same task over and over again.
2. Benefits of Leveraging GitHub Actions
GitHub Actions are a powerful and easy-to-use tool that can help developers automate tasks and streamline processes. With Actions, developers can leverage the power of the cloud to create powerful applications and do more in less time. In this article, we’ll explore some of the benefits of leveraging GitHub Actions, and how it can help developers save time and money.
a. Increased Efficiency
GitHub Actions provide developers with an easy-to-use interface and automated processes that help them work more efficiently. By creating Actions, developers can automate tasks and create efficient processes that run in the background, allowing them to spend more time on more complex tasks and less time on mundane tasks.
b. Cost Savings
GitHub Actions are cost-effective, as they can help developers save on costs by eliminating the need for expensive infrastructure. By using Actions, developers can save money on hardware and software, as well as on labor costs for manual tasks.
c. Time Savings
Using GitHub Actions can save developers time as well. Actions run in the background, so developers can focus on more complex tasks while they are being performed automatically. Furthermore, Actions can be used to automate repetitive tasks, such as code deployment or running tests, saving developers from having to do them manually.
d. Accessibility
GitHub Actions are highly accessible, as developers can access them from any device or platform. Moreover, Actions are easy to set up and use and can be used by developers of all experience levels.
In general, GitHub Actions are an invaluable tool for developers, as they provide an easy-to-use interface and automated processes that help them work more efficiently and save time and money. With Actions, developers can automate tasks and create efficient processes, all from any device or platform. Therefore, leveraging GitHub Actions can be a wise decision for any developer. r.
3. Building Workflows With GitHub Actions
GitHub Actions is a powerful tool for automating tasks related to software development. It allows developers and teams to quickly create workflows that can be triggered based on different types of events in GitHub. With GitHub Actions, developers can create complex, automated workflows that save time and increase efficiency. In this chapter, we will discuss how to work with GitHub Actions and create workflows with the tool.
a. Creating a Workflow
Creating a workflow in GitHub Actions is easy. The first step is to create a new workflow in the repository you’d like to automate tasks for. From there, you can add steps to the workflow which can trigger several different events, such as pushing code or creating a pull request. Each step of the workflow can be customized based on your needs.
b. Configuring Steps
Once a workflow is created, you can configure the different steps of the workflow to suit your needs. Each step can be customized to run different tasks, such as linting code, running unit tests, or deploying to production. Configuring these steps is simple, and can be done by using the GitHub Actions Workflow Syntax.
c. Adding Secrets
To run some tasks, you may need to add secrets to the workflow. Secrets are variables that contain sensitive information, such as passwords or API tokens. These secrets can be added to the workflow by using the ‘GitHub-secrets’ command. This ensures that sensitive information is kept secure and out of the wrong hands.
d. Testing and Debugging
Once you have created the workflow, you may want to test and debug it. This can be done by running the workflow in the GitHub Actions console. This will allow you to view the output of the workflow and check for any errors. If errors are found, you can easily debug and make changes to the workflow accordingly.
GitHub Actions is a powerful tool for automating tasks related to software development. With it, developers and teams can create complex, automated workflows that save time and increase efficiency. This chapter discussed working with GitHub Actions and creating automated workflows with the tool.
4. Best Practice of GitHub Actions Integration with Project Management
You’ve been working on your project for weeks and have finally reached the point where you’re ready to submit it. However, there are still some things missing.
GitHub is a provider of internet hosting for software development and version control using Git. It offers the distributed version control and source code management functionality of Git, plus its features. It provides access control and several collaboration features such as bug tracking, feature requests, task management, continuous integration, and wikis for every project.
Many programmers will encounter such a problem during the development process. Different GitHub links will be sent to you through chat tools. This link may be an issue or a pr, and of course, it may be a code snippet.
After the messages are piled up, you may also forget what each link does, and you can only click on them one by one. This is inconvenient and certainly not efficient. Is there any way to avoid this embarrassment?
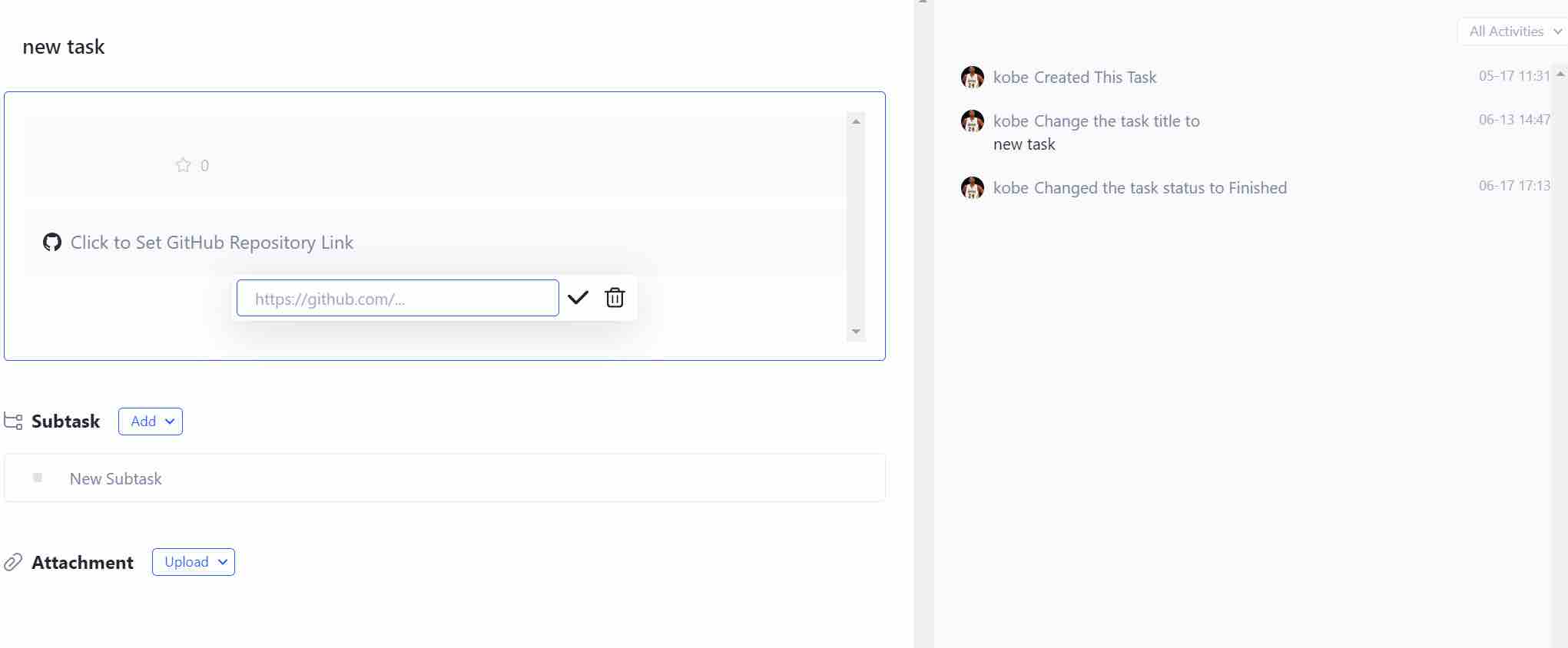
Of course, there is a way to avoid this. Tracup‘s task box will tell you what’s behind the GitHub link.
To make the GitHub link visible to Tracup, you can display the main content of the GitHub link through the slash function in the task edit box of Tracup. How exactly does it work? Let’s see it together!
All the following operations are done based on Tracup’s slash function.
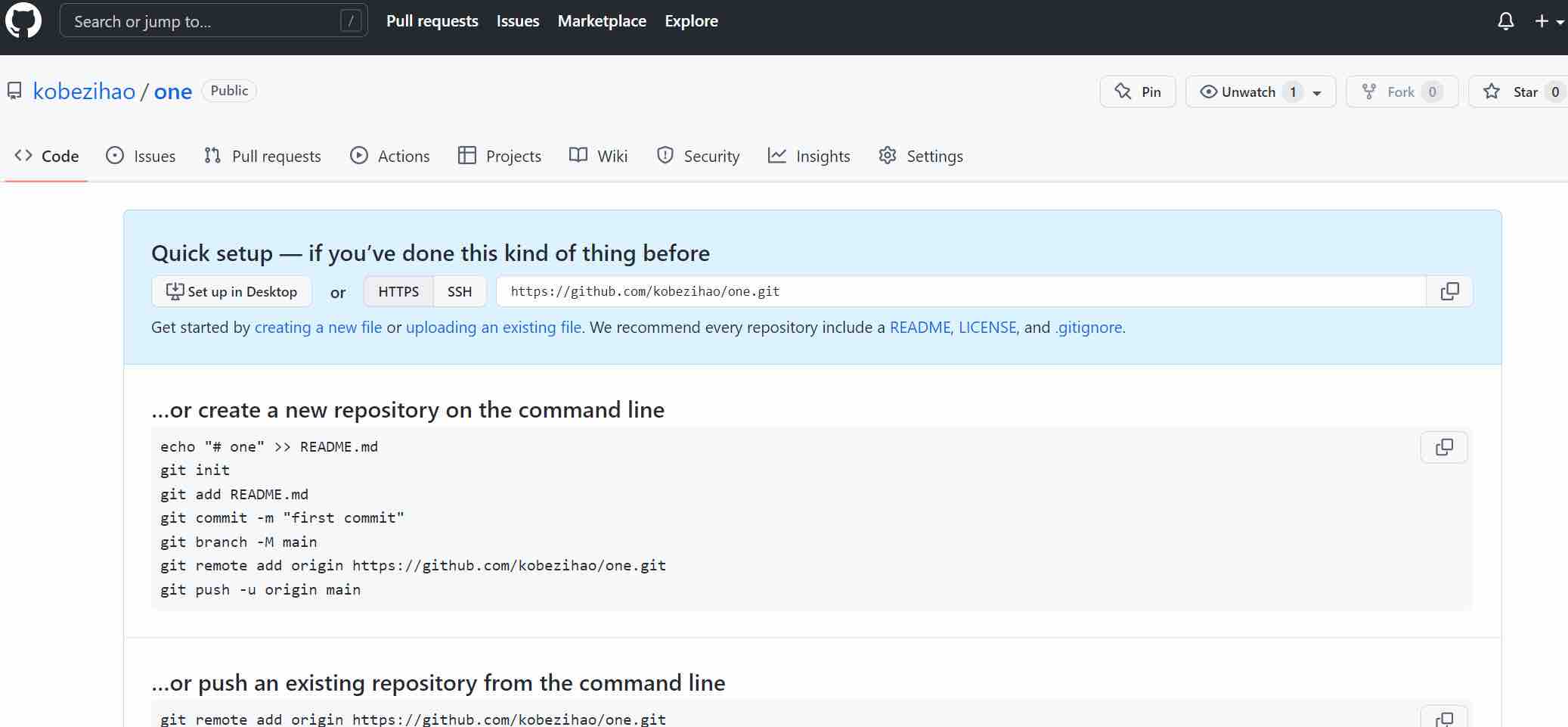
a. Show your partner information about a GitHub project
You can paste the link of the project directly into the input box, and it can be parsed very quickly. In the task box, you can see the project name, logo, project introduction, number of stars, and development language.
b. Display GitHub issue information
Of course, you can also paste the link of the issue into the GitHub input box, and the title and issue label will come into view. You can directly jump to the corresponding issue by clicking the issue label.

c. A display pull request (pr) information
After the pr link is pasted into Tracup, you can visually see the title and number of the pull request, and you can jump directly by clicking the number.
d. Display code information
You want to share a piece of code with your friend, do you still show him a link? Try Tracup now, you can directly display the GitHub code in the task details of Tracup, and even highlight some codes, which is convenient for you and your friends to communicate more intuitively.

e. Gist code display
Developers often use Gist to document their code snippets, but Gist is not just for geeks and coders, everyone can use it. If you’ve heard of web apps like Pastebin or Pastie, you’ll see that they are similar to Gist, but Gist is more elegant than them. Starting today, you can paste the link of the gist in Tracup, and Tracup will list the code file name and file type so that you can click to jump to the code details page.
f. A full-featured platform with great flexibility and near-unparalleled resilience
Tracup is a collaborative workspace of agile tools, issue-tracking software, work planning solution, and task management focused on knowledge workers and digital developers, to integrate the most popular productivity tools like GitHub, Figma, Zoom, Slack, etc.
Tracup brims with agile project management tools that boost team efficiency, including task management, file sharing, project reporting, and workflow tracking. Lag time brought on by slow communication is eliminated by having access to task discussions, status, progress, and reasoning in one place. Additionally, it offers automatic workflow alternatives to satisfy a user’s preferred working methods. Several Kanban board views, including list, card, sheet, Gantt chart, and calendar view, are used to organize data.
Assisting businesses in real-time project planning, administration, tracking, and automation, Tracup is an online workflow execution platform that has incorporated the most well-liked productivity applications, including Github, Figma, Zoom, Slack, etc. The platform’s various recognizable templates make it easy to use, especially for beginners. The amount of time it takes to train staff on a new software system is decreased when a product may be used straight away.
- Unlimited users can use the free lifetime plan forever.
- Features specially designed for developers (e.g, bug tracking, development status)
- Establish and maintain product roadmaps
- Responsive Reporting
- Wide range of features
- Customizable
- Teams’ comprehensive tools
- Flexible design intuitive learning
g. Free IT templates can be productivity hubs
Templates reduce time by providing standardized project templates and quickly developing projects for customers based on the mainstream procedure in many industries’ specialized scenarios. Using Tracup as an example, when you visit the project template center, users can examine pre-made templates in various categories or configure ready-to-use templates suitable for users.
Users can access the project template center from their workspace as well as the settings menu located behind their avatar. There are pre-made templates accessible for common tasks such as sales management, OKR administration, and CRM project management. Custom fields increase the number of columns that can be displayed in list views, boards, files, and wikis.
The following are some very typical IT templates:
Project Management Template
The template helps the R&D department of the Internet team to achieve agile development collaboration management.Bug Tracking Template
Use this bug-tracking template to keep track of, prioritize, and fix issues.Feature Building Template
This is a template that you can classify all features into different categories and assign them to different members.Software & System Deployment Template
This template would help you to manage all software & system-related works. Use it to create a comfortable working zone for every team member.Software Implementation Template
This template would help you manage all possible requests in 6 categories and 4 different types.Web Production Template
Use this template to streamline your online design process and keep your designers and developers on the same page, even if they are using different technologies.Product Version Release Template
This template was made to help the R&D department organize the release and management of products clearly and efficiently.
GitHub has made it easy to collaborate on projects by adding issues, pull requests, labels, milestones, and merge requests. Hit Tracup to get it right away.
5. AI Disrupt Workflows of GitHub Actions
GitHub Actions is an increasingly popular tool for automating software development workflows. These workflows allow developers to reduce the amount of effort they have to put into managing their code and projects, while still ensuring they are running efficiently and properly. Tracup is a new solution that helps developers simplify and accelerate their use of GitHub Actions and its AI-powered workflows. In this article, we will discuss the AI-driven workflows of GitHub Actions and how Tracup helps developers streamline and improve their workflows.
a. AI-Driven Workflows of GitHub Actions
GitHub Actions allows developers to automate their software development processes. It offers features like automated testing and deployment, distributed jobs, and continuous integration and delivery (CI/CD). The use of AI in GitHub Actions provides a powerful set of tools for automating complex and tedious tasks which can be difficult for developers to manage. AI-driven workflows can be triggered when specific conditions are met and can be used to ensure that code is tested and deployed properly.
b. How Tracup Helps
Tracup is a platform that helps developers get the most out of GitHub Actions and its AI-driven workflows. It offers a range of tools and services, such as job management, pipeline management, and real-time insights into workflows. Tracup also helps developers set up AI-driven workflows quickly and easily, and provides tools for customizing and optimizing them. This helps developers reduce the time they spend managing their software development processes, while still ensuring that code is tested and deployed correctly.
In Conclusion, GitHub Actions provides powerful features for automating software development processes. Its AI-driven workflows offer a great way to reduce the amount of effort developers have to put into managing their code and projects. Tracup helps developers streamline their use of GitHub Actions and its AI-driven workflows, enabling them to get the most out of the platform and save time in the process.
By following the above tips, you can get the most out of your GitHub Actions workflows. With some planning and the right tools, you can create reliable, efficient, and effective workflows.
Don’t wait, hit Tracup. com to Leverage Your Workflows of GitHub Actions now!
Try Tracup Free and Start Your Productivly Development
Using Tracup to Unlock Powerful Agile Workflow WITHOUT ANY Agile Experiences Required
